古人有云:「先謀定而後動,則無往而不勝」動手前,先想一想,你要切的版是什麼樣子的?
好,那麼,假設你看了一些文件,也試著打開記事本(我一開始真的是用記事本,之後才安裝編輯器)試過一些標籤語法,接下來,你想要嘗試切一個版了,我當時遇到的第一個問題是:一個頁面元素這麼多~我要怎麽開始切?
每次切版前,我都會花一些時間想好,這個版面可以切分成那些區塊,並一邊決定這些區塊要用什麼語法進行配置。例如我決定使用浮動,那我會影響哪些區塊;例如我決定用 Flex ,我可以利用它的語法,幫我分配空白處(justify-content: flex-between 很好用~~)。當你分配好大區塊後,再開始分小區塊,解析有哪些元素並考量他們之間的排列適合用哪些標籤撰寫。
不管多複雜的網站,只要你可以把區塊切割的夠乾淨利落,在區塊的排版上,就越好執行。每一個區塊都乾淨的包裹著內部的元素,你可以視每一個區塊爲獨立的個體,每一次撰寫就專心在那一塊裏面的元素,就不會覺得複雜的網站很可怕了。接下來我們用一個簡單的例子來試著規劃看看吧。
![]()
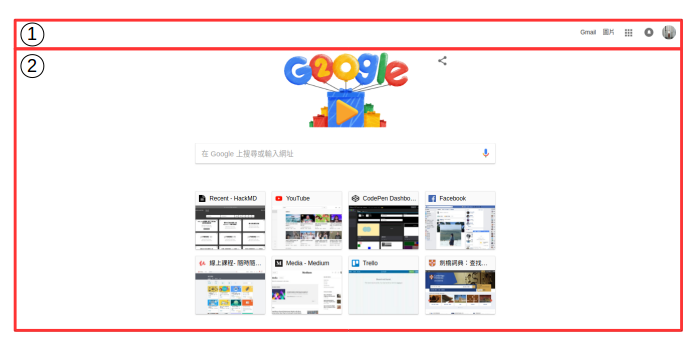
網頁渲染由上而下,由左而右,在規劃的時候也要依照這個方式思考,下方是一個簡潔的 Google 首頁畫面,由上而下,由左而右,可以先大方向的區分爲兩大區塊,如下圖:

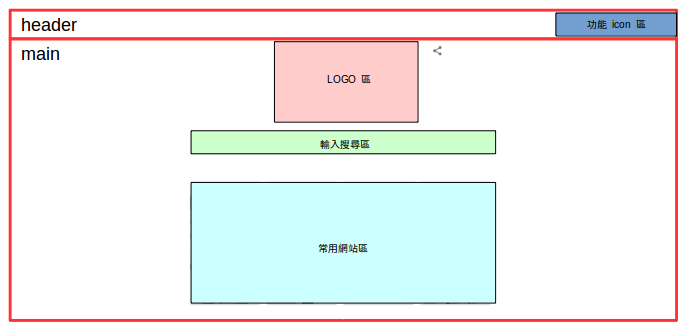
區塊一通常會被稱爲 header,可以使用語義化標籤 header 來包裹,可以發現在這個範例中 header 元素集中於右邊。區塊二爲網頁主要內容,可以使用語義化標籤 main 來包裹,在區塊二中可以再區分爲三大塊,如下圖中的3/4/5。(語義化標籤可使人更容易理解區塊內容,詳細介紹可見參考 w3school 文檔)。

每一個區塊需再分別思考它的位置對齊方式,例如在 header 右方的功能 icon 區,需向右對齊,可以使用 flex 調整或是浮動靠右。main 當中的三個區塊爲置中對齊,可以設定 margin 左右 auto。每一個區塊之間的距離需再使用 margin 或 padding 推開,例如區塊 3 與區塊 4 之間有一小空隙,我們可以在區塊 3 設定 margin-bottom。
在 header 區塊當中,右邊有一功能 icon 區。在 main 區塊當中,可以如上圖分成 3. LOGO 區 4.輸入搜尋區 5.常用網站區。每一個區塊我們可以再進行細部思考。

在此先不討論項目點開後的樣貌。在此五個項目中,皆爲可點擊的超連結,可以想到它會是 <a> 標籤,五個項目要進行排版至 header 右方,必須將他們視爲一組物件,所以需要被包裹起來(大多數人會使用<u> 標籤搭配<i>標籤包裹)。五個項目在你未進行任何操作前,它是縱向的,排列需求爲橫向,你可以思考你要使用 float 還是 flex 進行排版(或是其他)。Gmail 及 圖片是純文字,在<a>標籤的開始及結束中間輸入純文字即可達成。九公格方塊/鈴鐺及個人圖像爲圖片,需於<a>標籤中再插入<img>標籤。

第二區塊較簡單,只需要一張圖片及一個分享 icon。在第二區塊你可以思考的是,分享符號如何與圖片上方切齊,並置於區塊 2 中的右側(注意:此區塊中圖片是置中的,分享icon是偏右的)。可以使用一個 div 包裹圖片及 icon,將其 position 設置爲 relative,將 icon position 設置爲 absolute,top 設置爲 0,right 設置爲 -150px,即可達成,你也可以再思考看看其他方式。

第三區塊很明顯使用的是一個<input>標籤,並且有預設提示文字,右側有一個語音輸入 icon,需能夠能使用者點選,可以以一個<a> 標籤包裹<img>。並且此語音 icon 位於輸入框內,一樣可以用position設置爲 absolute的方式來定位。細節的部分可以注意到輸入框底部有陰影,可以加上 box-shadow。

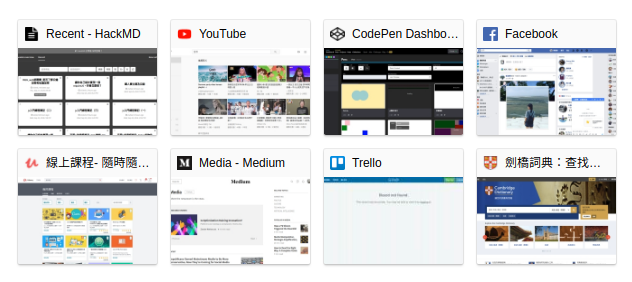
第四區塊爲八個小方塊,只需要分配好八個小方塊的大小及位置間距即可。
以上爲我拿到一個版型時,會先規劃思考的事情,如果你在此階段想的越周到,切起來就會越順哦!我在練習切第一個版的時候,會把這些區塊都先依照靜態版型的寬高寫死,再用 background-color 填上顏色,幫助我可視化各個區域,像是下圖這樣。

但釘死寬高只有在初次練習切版可以這麼做,後續切版就要改掉了,因爲正確的方法,是由內容撐開你的盒子,以及必須考慮RWD,所以大小值通常不會寫死!有了比較多次切版經驗後,我仍然會在動手前先思考排版方式,只是不會在利用 background-color 的方式寫出來,而是直接呈現在 HTML 的架構上。你構想的排版方式,直接影響 HTML 各階層包裹方式,撰寫好HTML 的架構後,再添加 CSS 就可以一步一步看到你腦中的畫面囉。切版有趣的地方,就如同生活中會遇到的每個問題一樣,將問題細切成你可以接收的大小後(一個一個區塊),它就不是問題了!
